素人でもCSSのカスタマイズはできます!
中学生のときにガラケーで文字や背景の色を変えたり、チカチカさせたり文字が横に流れていくようにしたりと、必要な装飾はコピペでブログをやっていました。(懐かしい…)
今も大して知識がないので、様々なブログ様から「あ、これいいな」と思ったところからコピペさせてもらって、何とかここまでカスタマイズすることができました。
カスタマイズについては全て無料のものしか使っていません!
ブログ収入ができたら課金して改造していきましょう。

コピペ自由なので、もし気に入ったものがあればどうぞ
ヘッダーのカスタマイズ
閲覧者がいちばん初めに目にするヘッダー部分、ここの印象は大事ですよね。
ブログの記事が増えてきたら、グローバルメニューのカスタマイズに力を入れたいです。
ブログロゴの作成
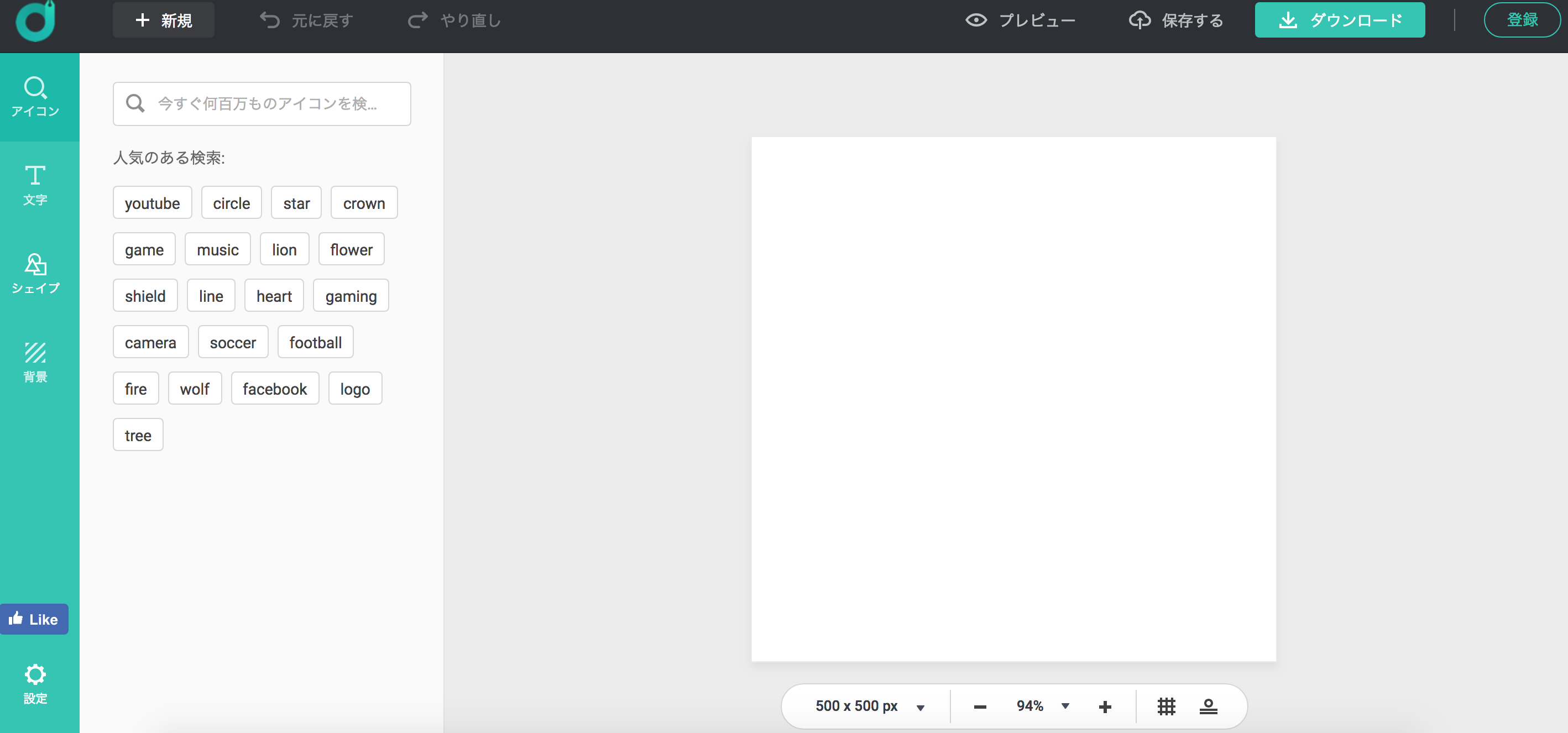
Designevoというサイトで作りました。
「無料でロゴを作成する」をクリックするとテンプレート選択画面になります。
ここでも素敵なデザインがたくさんありますが、「スクラッチから始める」をクリックすると無料の範囲内で自由に作れます。

デフォルトだと正方形の大きさですが、調整することもできます。(このブログのロゴは500×125で作成)
アイコンは英語で検索したほうがいろんなパターンのものが出てきます。
文字は英語であればオシャレなものもたくさんありますが、日本語対応しているフォントは少し限られてきます。それでもゴシックから手書き風のものまでバラエティに富んでいます。
完成したら、「ダウンロード」をクリックしてPC内に一度保存し、
→ Cocoon設定 → ヘッダー → ヘッダーロゴ に貼り付けでロゴが表示されます。
有料サイトなら細部まで自分の好きなようにデザインすることが可能ですが、無料でも多くの選択肢があるので初心者でお金をかけたくない人にはピッタリだと思います。
他にも、
シンプルなロゴなら「Logo Maker」
有名どころだと「LOGASTER」
でも作れますので、お好きなサイトでトライしてみてください。
グローバルナビメニューの設置
グローバルナビメニューとは、ブログロゴのすぐ下に出てくるカテゴリなどの案内リンクが設定せれている場所です。
ブログ内のショートカット機能みたいなものです。
設置しておくと閲覧者にとって楽ですし、どういうカテゴリの記事を書いているかが一目でわかる優れものなので設定しておきましょう。
ここはもう少し改造したいんだけど…知識が追いつかずそこまでカスタムできていないので、会社辞めてたっぷり時間ができたら調べながらやります。
次のカスタマイズは【サイドバー編】








コメント